>A website with every modern feature is what one would be looking for, but what is the use if a person is unable to access that aspect?
Visual design/aesthetics will take the top, but only for few seconds. And rest all it is the usability and experience that one takes with them. We have heard, seen and following numerous web guidelines, and obviously, we will continue doing the same.
In this article, we will be focusing on the UI principles that every web designer should follow as so.
UI Rules for Effective Web Designing
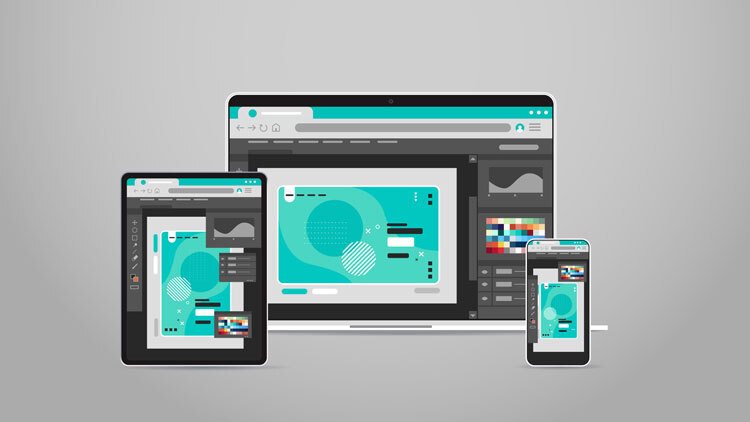
- Adoptive User-Interface(AUI)
- Whether it is a desktop or Smartphone, it is a common practice for designers to play according to the device. Well, to start with I don’t have much to tell about the number of devices we have in our hands.
- A sure frustration and tiring approach that one stands for every device individually, but instead, why not go with adoptive user-interface?
- Yes, let the user-interface designs be universal, according to context, according to the device, if the design corresponds what else a user can demand from you?
- Clarity & Simplicity
- Uncertainty looms in if your web designs are not defining these two factors. In simple words, your designs should support every device and every resolution.
- Visual hierarchy/visual order should be maintained to keep the audience comfortable while they are using the application/website.
- Make sure that your users are performing less action to achieve/access the things on your website.
- Zero Errors
- Wow! Incredible, so you think I have said something unachievable? Absolutely not, and with system/application design in hand, one should approach with such mind-set.
- The tips and techniques for designing a website or an application trust me you will find in abundance, but to make the set objective error-free is what it takes.
- WordPress errors, exhausted memory can create havoc, and I don’t think the users will stick around watch the mystery unraveling.
- The Principle of Consistency
- In the first point, I remember mentioning the importance of consistency in web designing and hope you can recall that.
- What’s next? The users should not repeat these words every time they encounter some new options/features.
- POLA, short for The Principle of Least Astonishment articulates about the need for design consistency. The astonishment factor and the act of redesigning are inversely proportional to each other. Screen layout, navigation structure, and other interface elements should coincide with the term consistency.