The very first thing that influences a user about a website is its design. Since it has such a significant role in user experience, designers take meticulous care to ensure the design is flawless. A useful tool that can help ensure the most effective web designing process is website wireframing. Though quite crucial to website development, not many people are aware of this tool and its benefits. This article briefly discusses the idea of a website wireframe for your advantage.
What Is Website Wireframing?
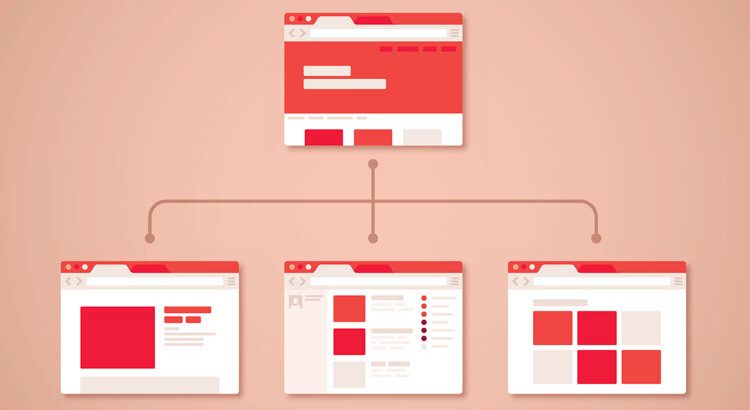
A wireframe is basically an outline that gives an insight into the actual design. It highlights the major features of the web design to the team. By going through a well-drawn website wireframe, you can determine the functionality of the design and identify advantages and disadvantages. It also acts as a guide map for the team as to where each design element will go. So, by creating a good website wireframe in the design development stage, you can work on the corrections smoothly.
Why Is Website Wireframing Significant?
- Helps You Present the Website Design Effectively
Using a website wireframe, you can present the fundamental idea in a minimalistic design. For example, when you build a complex, the first thing the architect creates is an outline map. Similarly, website wireframing acts as a convenient and understandable way for you to communicate with your team about the design.
- Helps You Rectify Errors at An Early Stage
By creating a low-fidelity wireframe like an HTML wireframe, you can easily provide the basic idea of the website to your development members. It is natural that there might be errors in the functionality of this design, and you can rectify them at the beginning itself instead of having to create a new design at a later stage.
- Helps The Team Collaborate Better and Give Input
Finally, with the help of website wireframing, your team can better comprehend where the features and elements of the page go and how they can contribute to the structure. This is handy in the collaboration of making a successful web design.
3 Effective Tips for Website Wireframing
- Identify The Website Goal and The Target Audience
The foremost point in creating a website wireframe, or a web design for that matter, is to understand what is the purpose of your website. Once you know the website goal, it is easier to identify the target audience for the website. Utilizing your grasp of these two factors, you can create an effective website frame. For instance, if your website is an e-commerce store, then the wireframe should put a specific focus on the navigation and product display.
- Identify What Should Be the Ideal Website Wireframe Size
The website wireframe size is a vital point in the design creation. These sizes differ mainly depending on the device on which the screen appears. A clever website designer would pay special attention to the mobile friendliness of the design as most of the population accesses the internet on their phones.
- Identify The User Flow and Conversion Points
Finally, to understand how a user would experience the website design, you must calculate the user flow effectively. You can easily use the website wireframe to demonstrate the visitor flow, and user entry points to your design team. The same principle applies to the inclusion of conversion points like hyperlinks and images.
Conclusion
A website wireframe is a basic outline of a web design that amplifies the success rate of the design. It is, however, distinctive from website mockups or prototypes that are more advanced versions. We hope the tips mentioned above will assist you in creating a useful website wireframe for your site.
Call Adroitte
Contact us to discuss your website design requirement. Call us today on +917760487777 or 08041127377 or message us on our contact form and we will reply back ASAP. We can discuss how we can strategically website design for your organization.