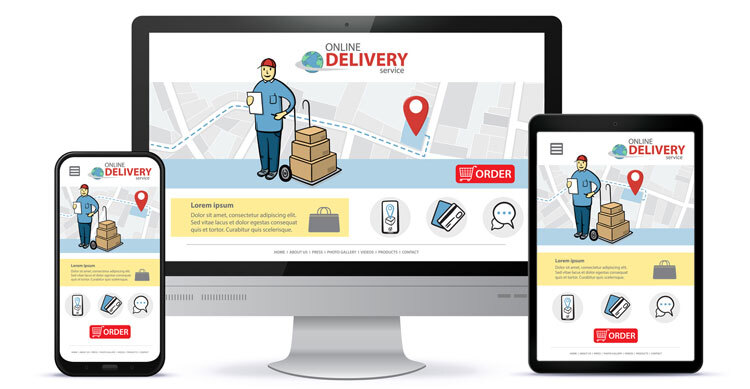
In the present era, consumers heavily rely on their smartphones and tablets to access websites and apps while on the move. Thus, optimizing websites for portable devices is crucial. Responsive design emerges as a vital solution, allowing websites to adapt their appearance and content to different screen sizes and devices. This feature ensures that users have a consistent and user-friendly interface regardless of the device they use.
This blog explores the intriguing topic of responsive website development, shedding light on its extensive potential. It also provides essential ideas and techniques for creating appealing and profitable websites that cater to the evolving needs of the modern digital landscape.
The Power of Responsive Design
Responsive design, a widespread industry norm for website creation, provides a slew of advantages that solidify its place as an effective choice for developing mobile-friendly websites. The following statistics illustrate the significance of mobile-friendly website design:
- Global Mobile Traffic: As reported by Exploding Topics, Mobile devices contribute to more than 55% of all website traffic. This data illustrates the ever-growing need for mobile browsing and highlights the significance of responsive design to be able to keep up with this trend.
- User Experience Impact: Google’s research contributes that an astounding 61% of consumers are unwilling to go back to a mobile website that has difficulties with accessibility. Furthermore, 40% of these disappointed users browse a competitor’s website instead. These statistics indicate that responsive web design best practices are not only about aesthetics; they additionally play a significant part in retaining and attracting users.
Tips for Effective Website Development
Here are some of the tips for website development so that you can attract and retain your customer base:
- Embrace Responsive Typography: Responsive typography is a vital component of web design, which includes the dynamic adjustment of font sizes and spacing between lines to offer optimal reading across a wide variety of screen sizes. The use of readable typefaces for smaller displays, as well as font sizes that minimize the requirement for users to zoom in, is important for cross-device compatibility. This technique ensures that content stays accessible and visually appealing regardless of the device, improving the user experience as a whole while adding to the efficacy of a website’s design.
- Optimize Images: Images can have an important impact on a website’s loading speed, particularly on mobile devices. It is essential to optimize pictures for different sizes of screens and use a suitable file format. JPEG, for example, is excellent for images, but PNG is perfect for images with transparent backgrounds.
- Prioritize Performance: The performance of a website is essential for the user experience. A site that loads slowly may trigger annoyance and increase the bounce rate. It is essential to enhance the speed of websites by using user-friendly design, reducing HTTP requests, compressing data, and utilizing a content delivery network (CDN).
- Streamline Navigation: Navigation is an essential element of website designing for different devices. It is critical to ensure that navigating is easy across various screen sizes. A hamburger menu, a collapsible menu that stays hidden until a user clicks on it, is a fantastic way to accelerate navigation.
- Enhance Touch Interactions: Since mobile devices depend on touch interactions, touch interactions must be tailored for varied screen sizes. Button shapes and sizes, for example, should be big enough to be effortlessly touched with a finger, and touch destinations ought to be separated enough to avoid unintentional touches.
In conclusion, responsive design is crucial for effective website development in today’s digital landscape. By implementing the tips mentioned in this content, such as prioritizing mobile optimization, utilizing flexible grids and images, and incorporating fluid media queries, developers can unlock the power of responsive design. This approach ensures that websites adapt seamlessly to different screen sizes and devices, providing an optimal user experience. With responsive design, businesses can reach a wider audience, improve engagement, and enhance their online presence. Embracing this innovative approach is essential for staying competitive and delivering exceptional web experiences in the modern era.
Call Adroitte
Contact us to discuss your website development requirement. Call us today on +917760487777 or 08041127377 or message us on our contact form and we will reply back ASAP. We can discuss how we can strategically website development for your organization.