Website designers can never settle down playing with the same technologies and development techniques. Every short period they have to update themselves with the website designs trends that are categorized as the latest, new, hottest, and much more to be in the vying digital market.
It may be annoying, but it’s mandatory and a part of their job, if they have to be in their job.
A quote by Anthony J. D’Angelo goes like this,
‘Develop a passion for learning. If you do, you will never cease to grow.’
Let’s us look into trends that our Web Designers should learn to become noticeable in their work.
- Cinemagraphs
- A customer lands on your web page, he will scan over the entire page, finds nothing interesting, and then whoosh vanishes from your website.
- Now, you have implemented cinemagraphs on your website.
- Again a potential customer lands on your web page, he scans over the content and freezes for a moment because cinemagraphs have captured his interests. He finds it interesting and decides to explore more. Wow, what a great web design trend, right? It will not be much time before your website will be having good organic traffic, more leads, and finally, good revenue/ROI.
- But what is a Cinemagraph?
- A cinemagraph is a still image that contains subtle motions, forming a video clip. It’s neither a perfect photograph nor perfect video but is powerful enough to earn a second look from anyone.
- Cinemagraphs make the website striking and can have a great impact on the landing page.
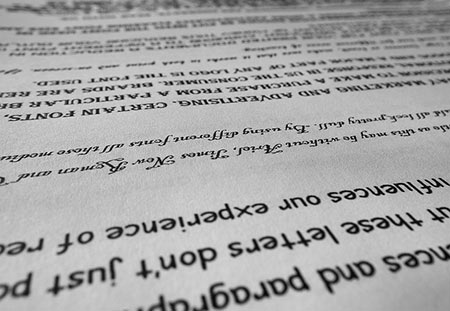
- Geometric Typefaces
- Typography forms an important part in designing a successful web page with good UX design.

- Readability is quite an important factor, which can make or break the interests of the user or a reader and it is a possibility only if the typography is optimized.
- Typefaces are generally categorized as serifs and sans-serif. And geometric typefaces come under san-serif fonts.
- Geometric types continue to be the most favored web design trend due to the lack of visual embellishments. The geometric typefaces, as the name itself suggest is based on basic geometric shapes, like squares and circles.
- San-serif fonts are easier to read and represent modern, simple design.
- Web designers, if they want to improve the readability of their website, then geometric typeface makes an excellent choice.
- Conversational User Interfaces
- The best way to understand conversational user interface is to know about those brands that have implemented this technology.
- Cortana from Microsoft, Siri from Apple, Ok Google from Google and much more.

- Conversational user interface mimics chatting with the real humans. By clicking icons and entering syntax-specific commands you can easily interact with the platform.
- By designing a website chatbot, you can successfully engage and exchange valuable information with your customers.
- If I have to give a real-time example, then consider going to a shop (a conversational website), you are the visitor, while the website chatbot is the shop assistant.
- It is a pretty cool opportunity for website designers to make the website more engaging and useful for the visitors.
- More SVGs
- SVG, short for scalar vector graph can be easily embedded in a web page as they are written in XML.
- Do you know the image formats like JPEG, GIF, and PNG are bitmaps, while an SVG image is an XML-based vector image format?
- How is that an advantage?
- Bitmap images are perfect for the static environment but they perform poorly in dynamic web browsers across varying devices and resolutions. Since responsive technology represents a modern website, designers should use more of SVGs.
- It is said that more the HTTP requests, slower will be your website speed. Unlike other image formats, SVG doesn’t require HTTP requests and thus keeps the page load time very less.
- Website designers can easily animate SVG files through HTML and modern CSS techniques.
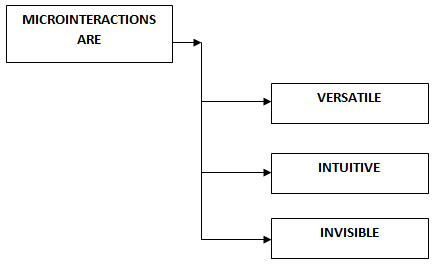
- Microinteractions
- Website designers can enhance the user-experience through microinteractions.
- It is one of the most overlooked design schemes, but they have a major role in defining and holding the overall interaction of the website design.

- Microinteractions serve the purpose of communicating a message, preventing user errors, connecting one device to another, and much more.
- Best examples of Microinteractions are,
- – The pull-to-refresh UI pattern.
- – An animation confirming that an item has been added to the shopping cart.
- – The vibration notification when you change the settings of your SmartPhone.
- If Microinteractions are implemented in website designing, then it will be one of the best UX design practices.